セルフルの上級者機能に追加された「カスタムCSS」
この機能を利用した裏技をこのブログでは紹介しています🤗
目次
完成図
デザインテーマが「Solid」の場合の完成図はこちら。
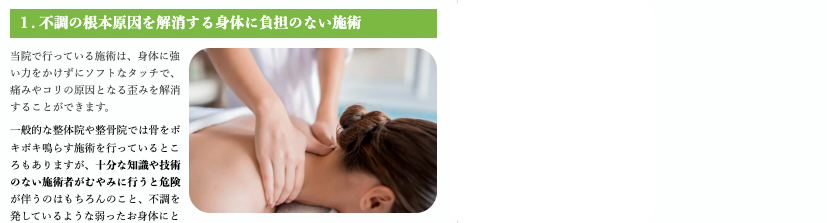
画像の角を丸くしたもの

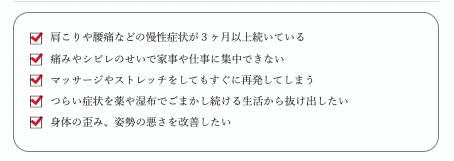
リストパーツの角を丸くしたもの

対応しているサイトデザイン※
「Solid」「More」
※サイトデザインとは、セルフルの管理画面左にある「サイト設定」に入った画面の一番上「サイトデザイン」で選択しているデザインのことです。
変更方法
下記のコードをコピーして「上級者設定」の中にある「カスタムCSS」をクリックしたページに貼り付けしてください。
角を丸くする(画像・リストパーツ両方)
/* -------- 角丸 -------- */
/* メインコンテンツ内の画像全て */
.entry-content .img img {
border-radius: 32px;/* 丸みを指定 */
}
/* メインコンテンツ内のリスト */
.entry-content .list-block ul.check {
border-radius: 24px;/* 丸みを指定 */
}角を丸くする(画像のみ)
/* -------- 角丸 -------- */
/* メインコンテンツ内の画像全て */
.entry-content .img img {
border-radius: 32px;/* 丸みを指定 */
}角を丸くする(リストパーツのみ)
/* -------- 角丸 -------- */
/* メインコンテンツ内のリスト */
.entry-content .list-block ul.check {
border-radius: 24px;/* 丸みを指定 */
}丸みをカスタマイズする
画像の場合は、border-radius: 32px;/* 丸みを指定 */の中にある数字「32」を
リストパーツの場合は、border-radius: 24px;/* 丸みを指定 */の中にある数字「24」を別の数字に変更し更新をかけて、お好きな丸みに調整してみてください。





