セルフルの上級者機能に追加された「カスタムCSS」
この機能を利用した裏技をこのブログでは紹介しています🤗
完成図
サイトデザインが「Classic」の場合の完成図はこちら。
こちらのように、パソコン表示のとき、ヘッダーやフッターに表示されているボタンを”ぷるぷる”させたり、

スマホの追従ボタンを”ぷるぷる”させたりすることができます。

対応しているサイトデザイン※
「Classic」「Beauty」「Solid」「More」「Dynamic」
※サイトデザインとは、セルフルの管理画面左にある「サイト設定」に入った画面の一番上「サイトデザイン」で選択しているデザインのことです。
変更方法
基本編
カスタムCSSに以下のコードを入れる
/* -------- ボタンアニメーション(ぷるぷる) -------- */
@keyframes button-tremble {
1% { transform: translateX(-1px) rotate(-0.2deg); }
2% { transform: translateX(2px) rotate(0.4deg); }
3% { transform: translateX(-2px) rotate(-0.4deg); }
4% { transform: translateX(1px) rotate(0.4deg); }
5% { transform: translateX(-1px) rotate(-0.4deg); }
6% { transform: translateX(1px) rotate(0.2deg); }
7% { transform: translateX(0px) rotate(0deg); }
}
#global-nav-sp a, /* スマホ固定ボタン */
#global-header-main-pc-right a, /* PCヘッダー */
#global-footer-main-pc-right a, /* PCフッター */
#content-footer .btn-list a, /* コンテントフッター */
#content-footer a.tel /* コンテントフッター(電話) */
{
animation: button-tremble 12s 4s infinite;
}
応用編
スマホ追従ボタンを全て動かすのではなく、1つだけ動かしたい場合、こうやって設定するとできます。
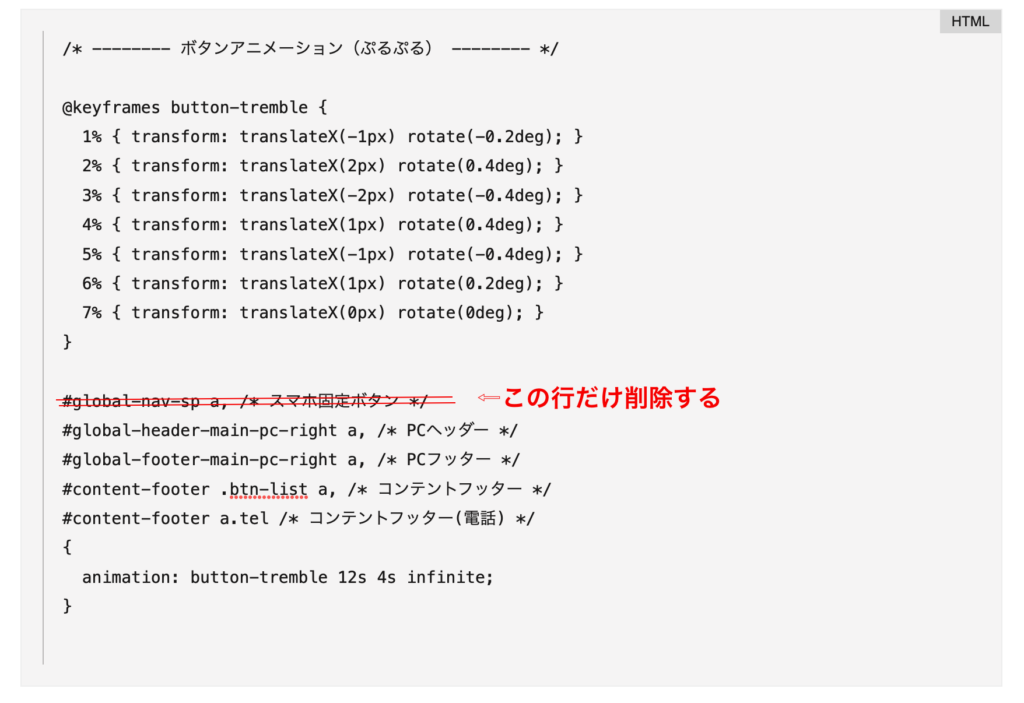
手順1:不要な行の削除
基本編で設定したコードのうち、「global-nav-sp a, /* スマホ固定ボタン */」を削除します

手順2:基本編のコードの下に以下のコードを追加
A:左から1つ目のボタンだけ動かす場合の追加コードはこれ
/* スマホ固定ボタン(左から1つ目のボタンだけ動かす) */
#global-nav-sp a:nth-child(1) {
animation: button-tremble 12s 4s infinite;
}
B:左から2つ目のボタンだけ動かす場合の追加コードはこれ
/* スマホ固定ボタン(左から2つ目のボタンだけ動かす) */
#global-nav-sp a:nth-child(2) {
animation: button-tremble 12s 4s infinite;
}C:左から3つ目のボタンだけ動かす場合の追加コードはこれ
/* スマホ固定ボタン(左から3つ目のボタンだけ動かす) */
#global-nav-sp a:nth-child(3) {
animation: button-tremble 12s 4s infinite;
}




