セルフルの上級者機能にある「カスタムJS」
この機能を利用した裏技をこのブログでは紹介しています🤗
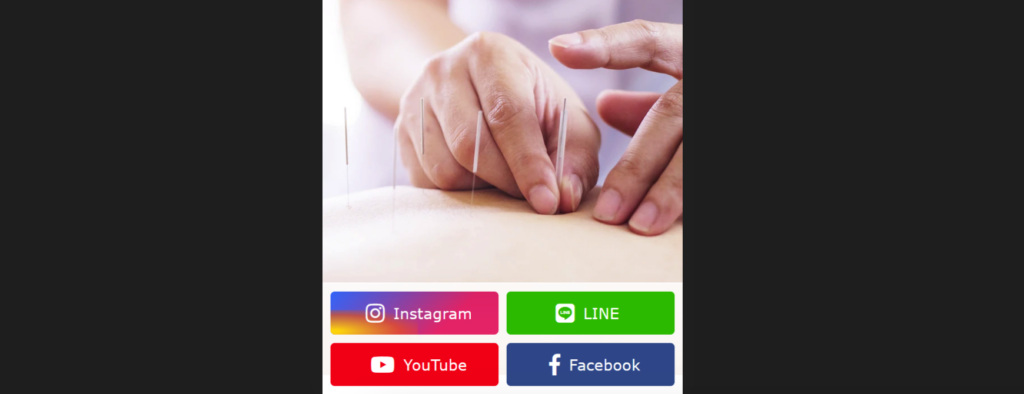
完成図A:(ボタン4つのみ)

対応しているサイトデザイン※
すべて
※サイトデザインとは、セルフルの管理画面左にある「サイト設定」に入った画面の一番上「サイトデザイン」で選択しているデザインのことです。
事前準備
1. 画像の準備
ボタンとなる画像を準備します。
推奨サイズは横428p、縦は自由ですがあまりに大きいと画面が見づらいくなってしまいますのでご注意ください^^
2. 画像をアップロードする
準備した画像をセルフルのメディアにアップロードします
3. アップロードした画像のURLを取得する
1:セルフル管理画面の左側にある「メディア」をクリック
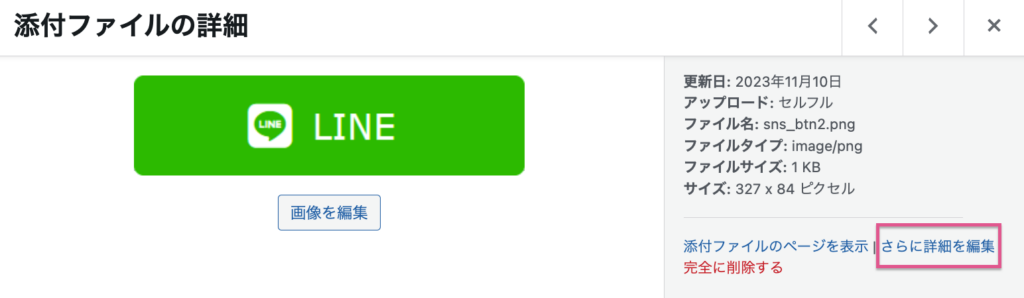
2:アップロードした画像をクリック
3:画面右側に出てくる「さらに詳細を編集」をクリック

4:画面右側に出てくる「さらに詳細を編集」をクリック
5:「URL をクリップボードにコピー」をクリックし、URLをどこかに控えておきます
セルフルのパーツとして入れる
手順1:カスタムJSに以下のコードを入れる
「上級者設定」の中にある「カスタムJS」をクリックしたページに、以下のコードを貼り付けます。
コピペが終わったら手順2も行ってくださいね🤗
// ボタン4つ表示
var navItems = [
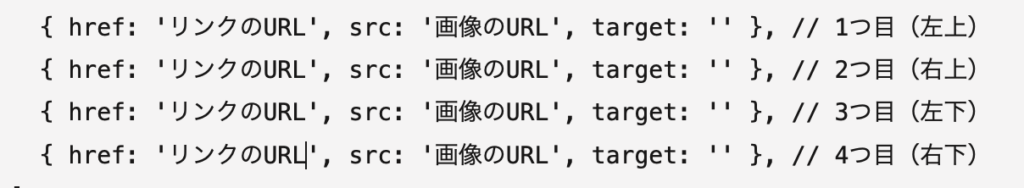
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 1つ目(左上)
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 2つ目(右上)
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 3つ目(左下)
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 4つ目(右下)
];
var navGap = '0px'; // 余白
var navHtml = '<div class="g-nav-wrap">';
$.each(navItems, function(index, item) {
if (item.href) navHtml += '<a href="' + item.href + '" target="' + item.target + '">';
navHtml += '<img class="hidden-pc" src="' + item.src + '" alt="">';
if (item.href) navHtml += '</a>';
});
navHtml += '</div><style>.g-nav-wrap {display:grid;grid-template-columns:repeat(2,1fr);gap:'+navGap+';padding:'+navGap+';}.contact-fixed{padding:0;}.contact-fixed .contact-fixed__inner a{margin-right:0;margin-left:0;}</style>';
if ($('#global-nav-sp').length) {
$('#global-nav-sp').html(navHtml);
} else {
$('.contact-fixed .contact-fixed__inner a').has('.hidden-pc').remove();
$('.contact-fixed .contact-fixed__inner').append(navHtml);
}手順2:3行目〜6行目を修正

リンクのURLと書かれているところに、ボタンを押したときのURLをいれます。
例:電話番号の場合:tel:00011112222/LINEの場合:友達追加用のURL/Web予約の場合:Web予約ページのURLなど
画像のURLと書かれているところに、事前準備で取得した「アップロードした画像のURL」を入れます
※書き換える場所の前にある「’」という記号や「’;」という記号が1つでも欠けてしまうと表示されなくなってしまうので、書き換えるときには注意してくださいね🤗
手順3:余白を調整する

8行目にある0pxの0を違う数字に書き換えて画像と画像の余白を調整します。
0は余白なしとなり、完成図Aの余白は「8」で調整しています。
応用編
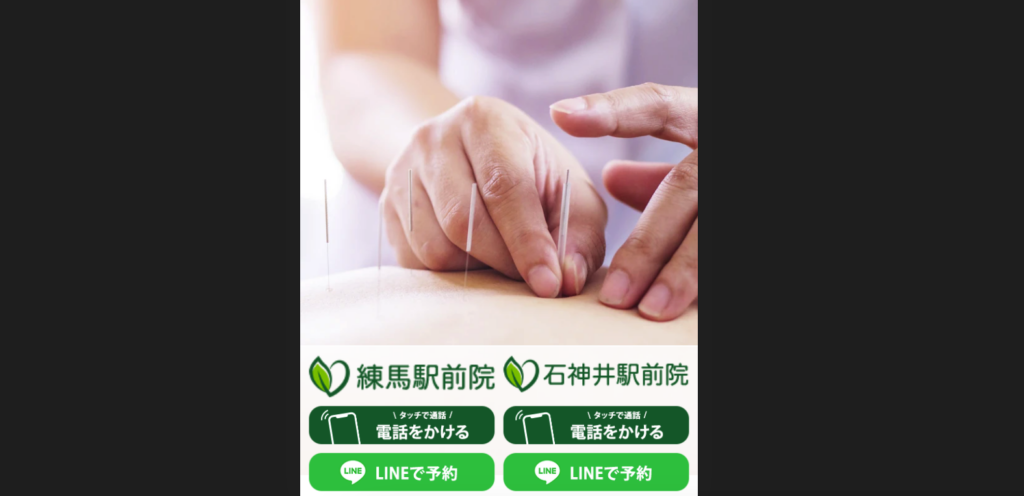
完成図B:(見出し画像&ボタン4つ)

見出しとなる画像を追加して、2店舗分のCTAを入れることもできます。
事前準備や基本的な流れは同じです。
カスタムJSに入れるコードは以下を利用してください。
// 見出し画像とボタン4つ表示
var navItems = [
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 1つ目(上段左)
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 2つ目(上段右)
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 3つ目(中段左)
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 4つ目(中段右)
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 3つ目(下段左)
{ href: 'リンクのURL', src: '画像のURL', target: '' }, // 4つ目(下段右)
];
var navGap = '0px'; // 余白
var navHtml = '<div class="g-nav-wrap">';
$.each(navItems, function(index, item) {
if (item.href) navHtml += '<a href="' + item.href + '" target="' + item.target + '">';
navHtml += '<img class="hidden-pc" src="' + item.src + '" alt="">';
if (item.href) navHtml += '</a>';
});
navHtml += '</div><style>.g-nav-wrap {display:grid;grid-template-columns:repeat(2,1fr);gap:'+navGap+';padding:'+navGap+';}.contact-fixed{padding:0;}.contact-fixed .contact-fixed__inner a{margin-right:0;margin-left:0;}</style>';
if ($('#global-nav-sp').length) {
$('#global-nav-sp').html(navHtml);
} else {
$('.contact-fixed .contact-fixed__inner a').has('.hidden-pc').remove();
$('.contact-fixed .contact-fixed__inner').append(navHtml);
}
